UnusedCSS - Remove Unused CSS
Easily Clean Up Your Unused CSS Rules





A faster website can lead to more sales. Less CSS code means less time to download your web page, and less time for a web browser to parse and display it.

Whether your engagement metrics include products bought or number of ads viewed, a faster website can help you achieve your goals.

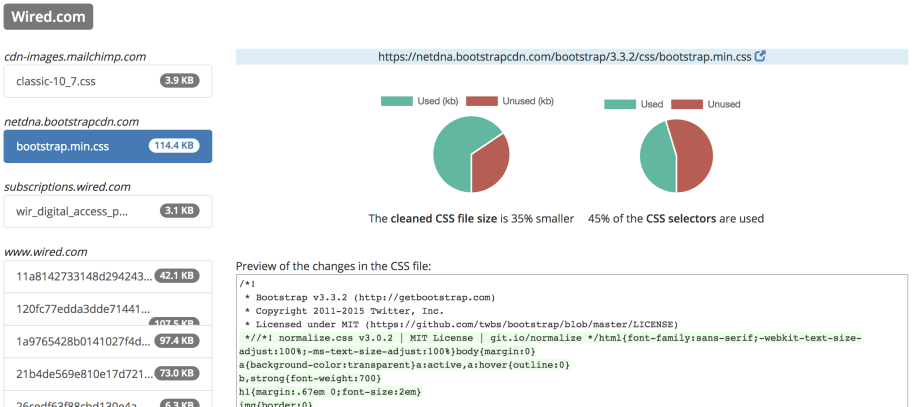
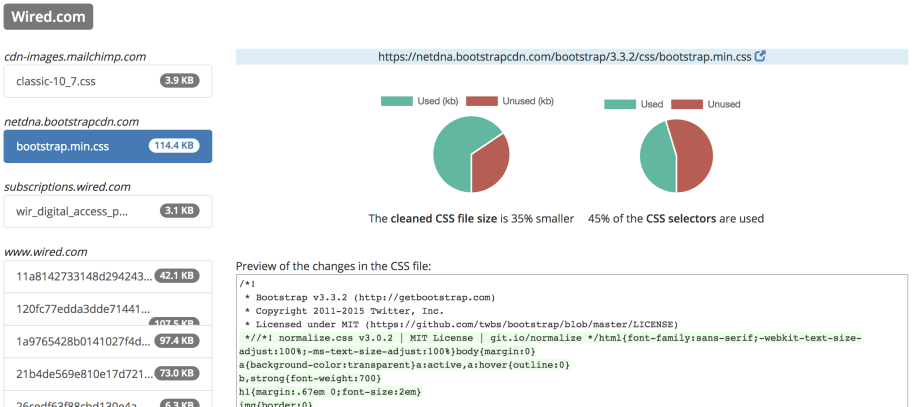
We work out which rules you are actually using by looking at your HTML and Javascript. Less clutter in your code means better maintainability.

Our company manages a complex platform that is constantly being updated. We use Unused CSS to improve our system by removing erroneous and unneeded CSS code. This has reduced load times and enabled us to deliver a better product to our users. Thank you!

UnusedCSS client
The best tool I could find, highly recommended!

UnusedCSS client
We're always looking for extra ways to help our customers. Hopefully some of the guides on our blog will be helpful for you.
Using a tool to optimize CSS files isn't suitable for everyone. Learn how to optimize your CSS manually. Be warned though, using a tool is often much simpler.
Read More →Many of our customers are looking to remove overhead from their site to improve performance. Here are a few more tips.
Read More →Learn how a web page gets loaded and parsed, and how asynchronous JavaScript loading can improve performance.
Read More →