Unused CSS Blog
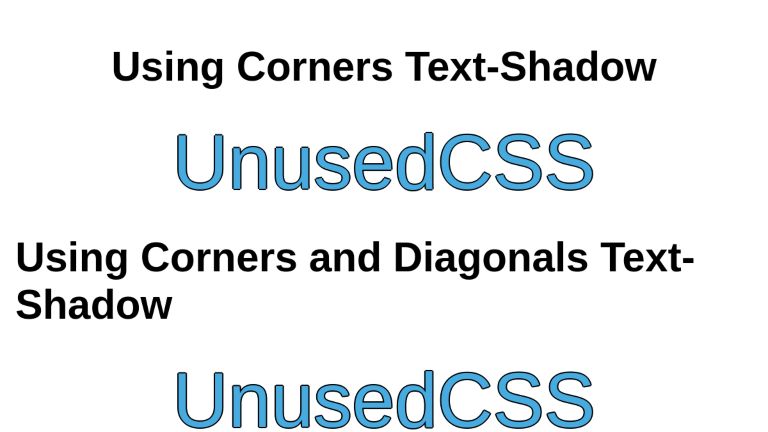
CSS Text Stroke/Outline
Developing content for the web, you may come across the requirement of adding an outline to the text. This article will demonstrate different possibilities for creating text outlines via CSS and their limitations.
3D Buttons
We can make a button feel like a 3 dimensional one by applying certain effects to it when pressed. In this article, we will create a 3 dimensional button press effect and look at similar examples.
Drawing Triangles with CSS
At some point, most of the front-end developers have had to search about drawing triangles. It can be a bit challenging, as CSS by default represents everything as a rectangle. On the brighter side, it also offers more than one way to generate triangles. This article will go through a series of examples.
CSS Background Slider
Hide Scrollbar in CSS
The real estate on the user’s screen is limited. Developing content for a wide web audience, you will encounter the challenge of handling content that overflows. One possible solution is to allow scrolling for overflowing content but without displaying scrollbars for aesthetic reasons. The CSS property `overflow: hidden;` is not the solution to this problem as it prevents scrolling yet still crops the content. We need a solution to hide the scrollbar while still allowing scrolling.