Making the Internet Safer and Faster With TLS 1.3
On March 21, 2018, version 1.3 of the Transport Layer Security (TLS) protocol was officially approved. TLS is the backbone of Internet security, protecting everything from web traffic to encrypted emails. Version 1.3 improves on previous versions by streamlining the connection process and removing old, insecure encryption methods.
What Does TLS 1.3 Offer?
The main improvement over the previous version (TLS 1.2) is a faster initial connection. When connecting to a server using TLS, you first have to exchange cryptographic keys used to encrypt future messages and negotiate which encryption protocol to use. This process is called a handshake. In TLS 1.2, a handshake requires two round-trip messages to be sent to the server: one to initiate the connection, and one to establish an encrypted session. With TLS 1.3, the client includes data that the server needs to create an encrypted session in its first message. This allows the server to create the encrypted session in a single step. This also helps prevent attacks such as POODLE, where a malicious attacker could force your browser to negotiate to a less secure protocol such as SSL 3.0.
TLS 1.2 Handshake
By Fleshgrinder and The People from The Tango! Desktop Project. [Public domain], from Wikimedia Commons
By Fleshgrinder and The People from The Tango! Desktop Project. [Public domain], from Wikimedia Commons
TLS 1.3 Handshake
TLS 1.3 also adds Zero Round-Trip Time Resumption, or 0-RTT. With 0-RTT, the server remembers recently connected clients. The next time those clients connect to the server, they can immediately start sending data without having to perform a handshake. In some tests, 0-RTT improved connection speeds by 34%.
Why Isn't TLS 1.3 More Widespread?
TLS 1.3 is a significant change from 1.2. Because of this, it breaks compatibility with certain middleboxes designed to intercept or monitor TLS-encrypted messages. Many of these middleboxes were created with assumptions about how the TLS protocol would change over time, resulting in connection failures when later versions broke those assumptions.
When the Chrome and Firefox teams tested TLS 1.3 in their respective browsers in early 2017, they found they could only connect to websites 92.3% and 96.1% of the time respectively. To resolve this, libraries like OpenSSL added a compatibility mode that modified TLS 1.3 traffic to look like TLS 1.2 traffic. Although this increased the success rates to 98.8% and 98.37%, both browsers still disable TLS 1.3 by default until these compatibility layers become more widespread.
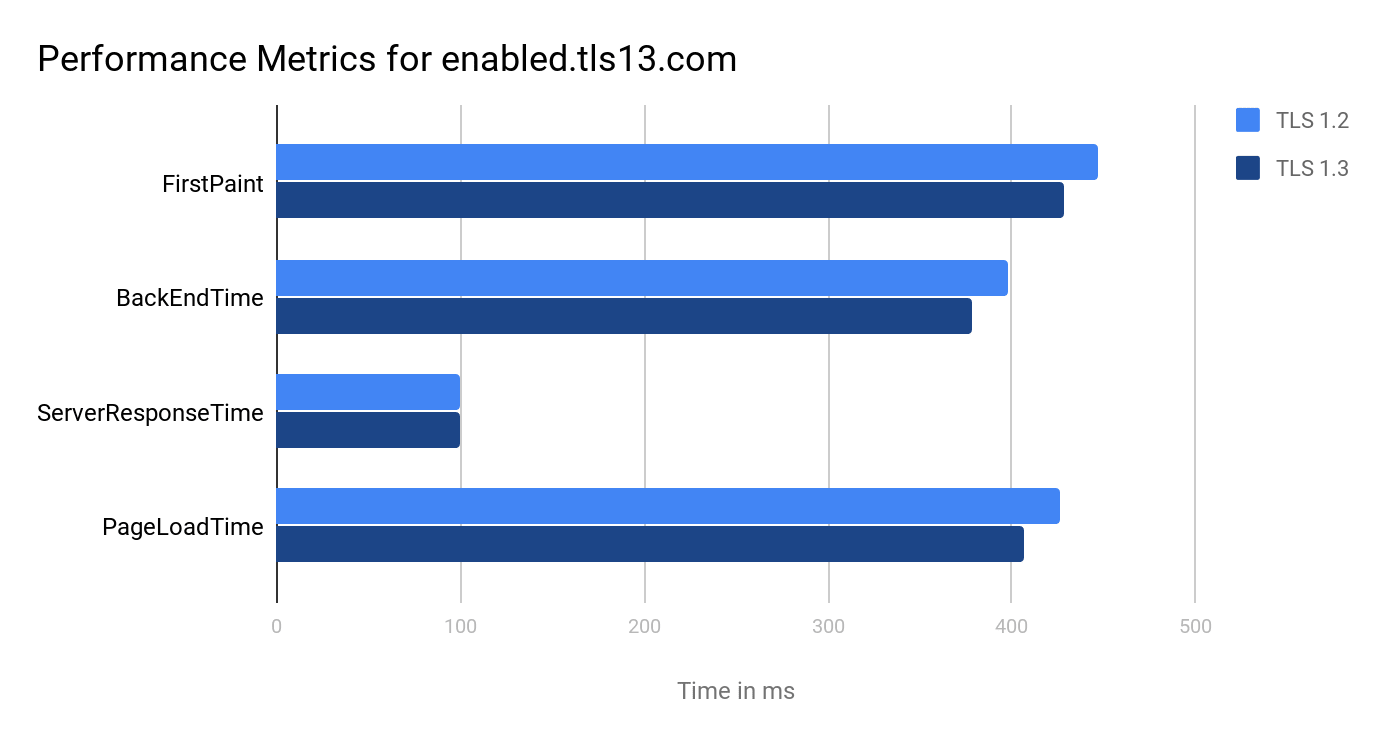
Performance Compared to TLS 1.2
To see how TLS 1.3 matches up to TLS 1.2, we ran several performance tests on an Nginx server supporting TLS 1.3. Tests were performed on https://enabled.tls13.com, a test site provided by the TLS Workgroup, using Sitespeed.io. We tested both versions on separate instances of Chrome 63.0.3293.132: one with TLS 1.3 enabled (using ECDHE_ECDSA with X25519 for key exchange) and one with it disabled (using X25519 for key exchange). In each browser instance, we made three calls to the site and repeated this step three times.
Overall Metrics
|
Total Response Size |
1.4 KB |
|
HTML Size |
702 B |
|
Total Requests |
2 |
For each of the following metrics, we display the mean value (in milliseconds) calculated by Sitespeed.io:
- FirstPaint: The time until the browser first starts rendering the page.
- BackEndTime: The time required for the server to generate and start sending the HTML.
- ServerResponseTime: The time required for the server to send the response.
- PageLoadTime: The time required for the page to load, from the initial request to load completion in the browser.
TLS 1.2
|
Metric |
Test 1 |
Test 2 |
Test 3 |
Average |
|
FirstPaint |
486 |
424 |
431 |
447 |
|
BackEndTime |
429 |
377 |
389 |
398 |
|
ServerResponseTime |
104 |
95 |
101 |
100 |
|
PageLoadTime |
456 |
401 |
414 |
426 |
TLS 1.3
|
Metric |
Test 1 (Mean) |
Test 2 |
Test 3 |
Average |
|
FirstPaint |
441 |
433 |
410 |
428 |
|
BackEndTime |
391 |
385 |
359 |
378 |
|
ServerResponseTime |
109 |
94 |
96 |
100 |
|
PageLoadTime |
420 |
414 |
387 |
407 |

TLS 1.3 showed an average decrease in page load times of 19ms, or 4–5%. The benefits were mostly focused on the encryption and delivery times, since the server response times were consistent across both tests. The test site also didn't support 0-RTT, which could have improved performance even further.
Enabling TLS 1.3
Until encryption libraries include TLS 1.3 by default, you will need to manually enable TLS 1.3 in your web servers.
Apache
Apache supports TLS 1.3 through the OpenSSL 1.1.1 and NSS 3.29 libraries.
When using OpenSSL, add TLSv1.3 to the SSLProtocols line of your server config. If you wish to explicitly specify which ciphersuites to use, add these ciphersuites to the SSLCipherSuite line. Alternatively, you can use the HIGH alias to include all TLS 1.3 ciphersuites.
httpd.conf
<VirtualHost *:443>
…
SSLProtocol TLSv1.3
SSLCipherSuite HIGH
…
</VirtualHost>When using NSS, add TLSv1.3 to the NSSProtocol line of your server config.
nss.conf
…NSSProtocol TLSv1.3…
Nginx
Nginx (as of version 1.13) supports TLS 1.3 through the OpenSSL 1.1.1 library. To enable it, add TLSv1.3 to the ssl_protocols line of your server config:
nginx.conf
server {
…
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
…
}
Nginx supports the same SSL ciphersuites used by Apache.
Conclusion
TLS 1.3 offers important security and speed improvements over TLS 1.2, but its adoption will likely be slow. Not only do browsers and encryption libraries need to support it, but so will middleboxes designed around quirks in older versions. The protocol already contains "middlebox-friendly" additions added in draft 22, but until there's guaranteed backwards compatibility, it's unlikely that organizations will be rushing to deploy it.
For now, you can check if your network is ready for TLS 1.3 by using CloudFlare's middlebox interference test. You can also check to see if your browser is TLS 1.3-compatible by using Qualys's SSL Client Test. If the Protocol Features box shows TLS 1.3 in green, you're all set. You can also enable TLS 1.2 on your servers alongside TLS 1.3, and clients that don't support the latest version will fall back to a compatible version.

