CSS Horizontal Lists

HTML lists, represented by the <ul> tag with <li> tag children, are vertical and bulleted by default. For custom styling, we need to apply dedicated CSS properties.
For instance, let’s build a horizontal list.
Let’s kick off by writing a simple unordered list.
<ul>
<li>Home</li>
<li>Projects</li>
<li>About Us</li>
<li>Contact</li>
</ul>This is how the list will look like
- Home
- Projects
- About Us
- Contact
Let’s say that we want to style the above list to something that looks like this
- Home
- Projects
- About Us
- Contact
So how can we achieve this? Let’s go through the process step by step.
Our first observation is that in our final outcome, we do not want the bullet styling. The styling of list items is controlled by the list-style property. Let’s remove them by setting the value to none.
<ul class="horizontal-list">
<li>Home</li>
<li>Projects</li>
<li>About Us</li>
<li>Contact</li>
</ul>
ul.horizontal-list {
list-style: none;
}- Home
- Projects
- About Us
- Contact
The bullets are gone, but our list is still vertical. That is because the list items, by default, are elements with a block display and hence are taking full horizontal space. Let’s set them to have an inline-block display.
ul.horizontal-list li {
display: inline-block;
}- Home
- Projects
- About Us
- Contact
There we go, we have our horizontal list.
We need to add a vertical line to the right of every list item, but not the last one.
ul.horizontal-list li:not(:last-child) {
border-right: 1px solid black;
}- Home
- Projects
- About Us
- Contact
Let’s add padding to every list item.
ul.horizontal-list li {
// rest of the styles from above
padding: 0 0.5rem;
}
- Home
- Projects
- About Us
- Contact
The length of text in every list item varies. To have a uniform visual appearance, we will give a constant min-width to all elements and align the text in the center.
ul.horizontal-list li {
// rest of the styles from above
min-width: 12rem;
text-align: center;
}
- Home
- Projects
- About Us
- Contact
At this point, you have your list ready. All we need to do is set background and text colors according to the theme of your site/app.
- Home
- Projects
- About Us
- Contact
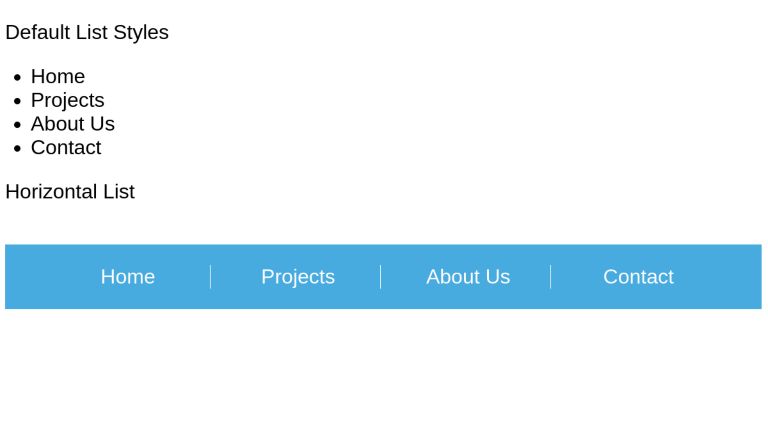
<p>Default List Styles</p> <ul class="dev"> <li>Home</li> <li>Projects</li> <li>About Us</li> <li>Contact</li> </ul> <p>Horizontal List</p> <ul class="horizontal-list"> <li>Home</li> <li>Projects</li> <li>About Us</li> <li>Contact</li> </ul>
body { font-family: sans-serif; }
li:hover {
text-decoration: underline;
}
ul.horizontal-list {
list-style: none;
background-color: #48abe0;
color: white;
display: inline-block;
padding: 1rem 2rem;
margin-top: 1rem;
}
ul.horizontal-list li {
display: inline-block;
padding: 0 0.5rem;
min-width: 7rem;
text-align: center;
cursor: pointer;
}
ul.horizontal-list li:not(:last-child) {
border-right: 1px solid white;
}
Use Cases
Horizontal lists are one of the most commonly used entities in web design. Perhaps you interact with them daily. They are most commonly found in navbars, table headers, tabs list, etc.
Let’s take a look at more implementations.
Here is a similar list
See the Pen Simple Horizontal List (CSS) by Jeremy Caris (@jeremycaris) on CodePen.
A horizontal list group
See the Pen Horizontal list group with Bootstrap 3 by Lazy Jones (@lazy) on CodePen.
An excel-like table header
See the Pen css horizontal list menu by CSS4HTML (@CSS4HTML) on CodePen.
A navbar-like implementation
See the Pen Horizontal List - float: left by Jason Stewart (@jastew) on CodePen.
Conclusion
Although unordered lists are vertical out-of-the-box, web developers regularly need to implement horizontal lists. Implementing horizontal lists is, thanks to the flexibility of CSS, not a tough task. By setting the display of list items to inline, we can easily achieve a horizontally placed group of list items.