Unused CSS Blog
Round Buttons
CSS provides a handy property of border-radius, that lets us create round corners for our elements. This brief article will demonstrate how to build aesthetic rounded buttons.
How to Remove UnusedCSS In Wordpress
This article will provide a detailed walkthrough on removing unused CSS from your WordPress site.
Rotate Background Image
Applying background images is a frequent frontend requirement. But at times, we may need to rotate those images in the background without affecting the orientation of content in the foreground. In this article, we will observe how the ::before pseudo-element of CSS can help us achieve the rotation of a background image. We will walk through the step-by-step construction of the following codepen.
Accessible CSS-Only Hamburger Menu
At times, CSS can be amazingly powerful. One such case is of building a CSS-only hamburger menu. This article will walk through the construction of a hamburger menu powered by plain HTML and CSS only.
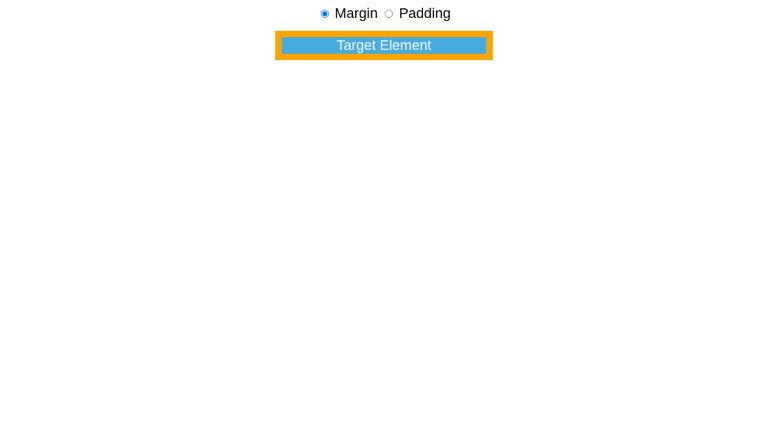
Margin vs Padding
Understanding the difference between margin and padding can be tricky in CSS as both are spacings. In this article, we will observe how they are different and why having an incomplete understanding can lead to design bugs.