Unused CSS Blog
CSS Partial Borders
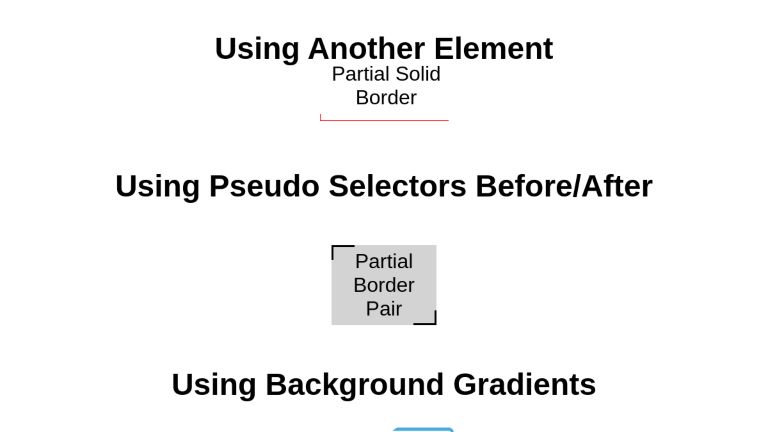
At times one needs to create partial borders for elements. Partial borders are not offered out-of-the-box by CSS. But that doesn’t stop us from creating them ourselves. In this article, we will see various techniques for implementing different types of partial borders.
CSS Adjacent Paragraph Spacing
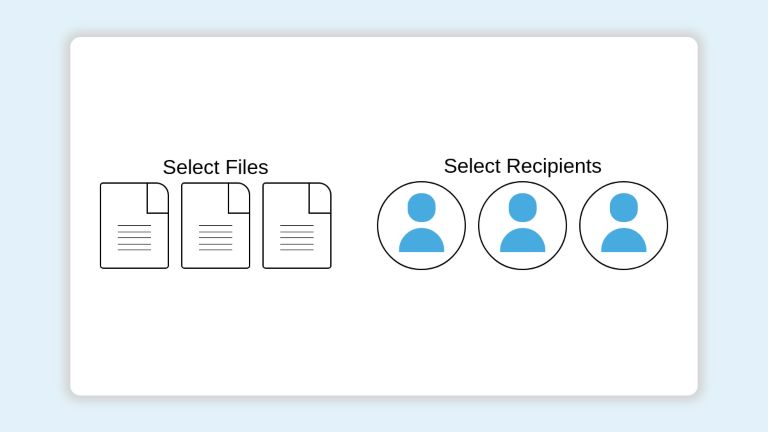
Adjusting the spacing of layout content can at times get very tricky. Consider the following layout:
CSS Multiple Class Selectors
Using multiple class selectors for applying styles to elements is a powerful approach. There are practical use cases when using a single selector is not enough, or adds lesser value than it adds. In this article, we will observe how multiple selectors enhance our style code in a real-life example.
CSS Outer Glow
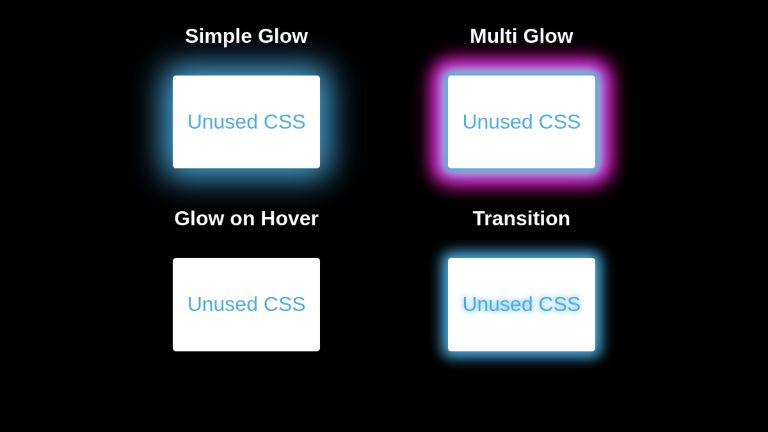
CSS offers a very powerful property of box-shadow. It enables developers to simulate the drop-shadows - as if our HTML elements are in a true 3D space and can be moved along the z-axis to rise above the background content or submerge in it.
CSS Rounded Table Corners
Let’s assume you have a website theme that requires having rounded corners for elements including tables. Let’s see how we can achieve them and what are the challenges in achieving so.