HTML Vertical Lines

In a previous article, we discussed the importance and construction of horizontal lines. In this article, we will talk about vertical lines - why they are useful, and how we can construct them in multiple ways.
Vertical lines are the opposite of the <hr> tag. Depending on your use case, you may be using them for the following (but not limited to these) options:
- Separation of information between columns, vertical containers
- Quoting some content (a saying, an excerpt from a book, a code block) in an article
- Drawing a top-to-bottom timeline
- Drawing graph elements
etc.
Let’s dive into how to draw them.
Using Border
For drawing vertical lines using borders, the most useful borders are the right and left ones. We can choose one (or two based on requirements), style the appearance, and set the alignment to fulfill our line requirements.
This is how we can get a left vertical line.
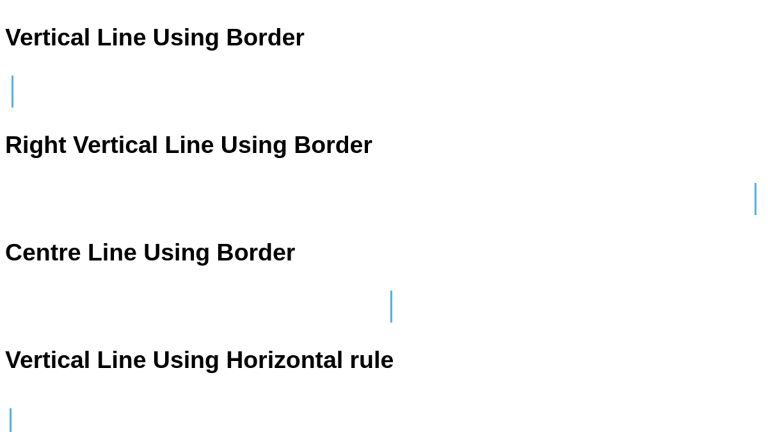
<h3>Vertical Line Using Border</h3>
<div class="vertical-line left"></div>
div.vertical-line {
height: 50px;
margin: 10px;
}
div.vertical-line.left {
border-left: 3px solid #48abe0;
}
We have separated the class vertical-line for reusability in the right and center lines. For the right line, all we need to do now is
<h3>Right Vertical Line Using Border</h3>
<div class="vertical-line right"></div>
div.vertical-line.right {
border-right: 3px solid #48abe0;
}
And for the center, we need to position our line to 50% from the parent endpoint. The direction is dependent on what border we selected - left or right. In the following example, we use a left border.
<div class="vertical-line center"></div>
<h3>Centre Line Using Border</h3>
div.vertical-line.center {
border-left: 3px solid #48abe0;
position: relative;
left: 50%;
}
Using Horizontal Rule
We can create vertical lines from <hr> tags by turning the tables. All we need our <hr> tag is to have a width much smaller than the height. While we can achieve so in HTML alone using the tag's width and size properties, these are legacy attributes. MDN Browser Compatibility Chart clearly states that these properties are deprecated and not reliable for cross-browser implementations. Instead, it’s better to style it using CSS. More details can be found in the spec.
<h3>Vertical Line Using Horizontal rule</h3>
<hr>
hr {
border-color: #48abe0;
background-color: #48abe0;
border: none;
width: 3px;
height: 50px;
}
<h3>Vertical Line Using Border</h3> <div class="vertical-line left"></div> <h3>Right Vertical Line Using Border</h3> <div class="vertical-line right"></div> <h3>Centre Line Using Border</h3> <div class="vertical-line centre"></div> <h3>Vertical Line Using Horizontal rule</h3> <hr>
body {
font-family: sans-serif;
}
div.vertical-line {
height: 50px;
margin: 10px;
}
div.vertical-line.left {
border-left: 3px solid #48abe0;
}
div.vertical-line.right {
border-right: 3px solid #48abe0;
}
div.vertical-line.centre {
border-left: 3px solid #48abe0;
position: relative;
left: 50%;
}
hr {
position: absolute;
left: 15px;
border-color: #48abe0;
background-color: #48abe0;
border: none;
width: 3px;
height: 50px;
}
This was a fundamental example. Let’s take a look at some enhanced versions.
Examples
This codepen demonstrates a vertical line by creating a subtle gradient with box-shadow.
See the Pen Vertical line with CSS by Acconut (@Acconut) on CodePen.
This codepen integrates vertical lines into bootstrap columns with number icons.
See the Pen Vertical line between icons by Bootstrap columns by Gleb Kemarsky (@glebkema) on CodePen.
We can create even a zigzag line.
See the Pen Vertical ZigZag line/separator CSS only by elodie (@elodie_restiau) on CodePen.
Conclusion
Vertical Separators / Lines are handy elements. We can construct them either using borders or by turning tables on the dimensions of the horizontal rule <hr>.